- INICIO
- ABOUT
- E. PRIMARIA
- E. SECUNDARIA
- TECNOLOGÍA
- COMUNIDAD
- PROFESORADO
- HERRAMIENTAS TIC
- PROGRAMAS STEM
- INSTITUTOS
- DOCUMENTOS
- FERIAS Y OLIMPIADAS
- LIBRO DE VISITAS
- DICCIONARIO
- BIOGRAFÍAS
- FAQ
05 noviembre, 2017
Sesiones 6 y 7: Programación de aplicaciones móviles
Creación de una APP para un Bar/Restaurante
A petición de uno de los alumnos del curso, vamos a ver cómo podríamos crear una sencilla aplicación con App Inventor para gestionar los pedidos que se hacen en un bar.....
Evidentemente desarrollar una aplicación de esta envergadura, requiere de muchas horas de programación y pruebas, y sobre todo adaptarla a lo que cada negocio requiere, pero ahí tenéis un avance de lo que podría ser una primera aproximación a esta app:
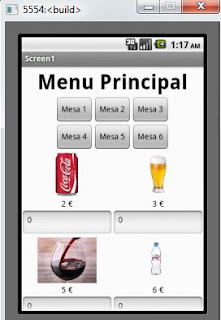
Vista con el emulador:
Como podéis ver la app consiste en insertar la cantidad de bebidas que se piden en una mesa (por defecto todas están a 0, y seleccionar el botón de la mesa de que se trata, para posteriormente abrir una ventana con una especie de factura, donde se especificará el producto que se ha pedido, la cantidad, su precio unitario, y el total por bebida, para posteriormente mostrar el total de todas las bebidas consumidas....... (Parece sencillo, pero tiene sus historias el decirle al programa que solo me muestre los productos introducidos y lo que están a 0 no).
Esto sería una pequeña introducción a las bases de datos con App Inventor...
En clase veremos cómo abordar el código para esta "sencilla" aplicación (siempre os digo que todo es muy fácil y siempre me contestáis, que fácil será para mí, jejeje, pero bueno, poquito a poco).
Al menos el diseño gráfico ya deberíais todos saber hacerlo (incluso algunos, mucho más currados que estos que propongo de ejemplos).
Evidentemente se podrá complicar todo lo que se quiera en función de los productos introducidos.
Al menos el diseño gráfico ya deberíais todos saber hacerlo (incluso algunos, mucho más currados que estos que propongo de ejemplos).
Evidentemente se podrá complicar todo lo que se quiera en función de los productos introducidos.
02 noviembre, 2017
Sesion 5: Curso de Programación de aplicaciones móviles
Hoy vamos a hacer un juego....
Para los más adelantados, os propongo el visionado de este vídeo y la creación de un menú lateral:
Os propongo como mejoras añadir sonidos para cuando perdamos, cuando ganemos y cuando aplastemos a un enemigo, así mismo cuando ganemos poner el fondo de pantalla en verde y que salga el mensaje de que hemos ganado y si perdemos por haber transcurrido el tiempo, poner el fondo en rojo, y nos diga que hemos perdido.
Los recursos necesarios te los puedes bajar de AKÍ
Los recursos necesarios te los puedes bajar de AKÍ
Serias capaz de añadir otro personaje que si lo aplastas perdieras el juego???
Y para los "Total Pro", vamos a empezar a ver Bases de Datos:
Algo importante que has de tener en cuenta, son las Listas, que funcionan igual que los arrays en java. Ahí es donde almacenaremos las variables que vayamos creando.
Para seguir profundizando os recomiendo estas dos webs:
Web muy buena con tutoriales y ejemplos descargables (mySQL)
Curso completo en YouTube con 40 videotutoriales
Para seguir profundizando os recomiendo estas dos webs:
Web muy buena con tutoriales y ejemplos descargables (mySQL)
Curso completo en YouTube con 40 videotutoriales
31 octubre, 2017
Sesión 4 del Curso de programación de aplicaciones móviles
Hoy vamos a realizar esta aplicación:
Recordad que una cosa es el nombre del objeto que hemos creado (etiqueta, botón, etc.) y otra cosa es el texto que aparece dentro de dicho botón, etiqueta, etc. y que es lo que luego se verá en nuestra aplicación y que se modifica desde el menú Propiedades (parte derecha) y en el apartado Texto.
El nombre en sí se modificaría en Cambiar nombre.
Los materiales necesarios para realizar la aplicación podéis descargároslos de aquí:
Para los más adelantados, os propongo la inclusión de una pantalla de inicio propia con vuestro logo o una imagen que os guste. En posts anteriores teníais explicado como se hace.
Si aún con eso os sobra tiempo, os propongo la siguiente tarea:
Sabríais hacerlo si explicación alguna???? se trata de un Xilófono, donde cada botón equivale a una nota musical. Las notas en cuestión las podéis descargar del siguiente enlace:
Recordad que una cosa es el nombre del objeto que hemos creado (etiqueta, botón, etc.) y otra cosa es el texto que aparece dentro de dicho botón, etiqueta, etc. y que es lo que luego se verá en nuestra aplicación y que se modifica desde el menú Propiedades (parte derecha) y en el apartado Texto.
El nombre en sí se modificaría en Cambiar nombre.
Los materiales necesarios para realizar la aplicación podéis descargároslos de aquí:
Para los más adelantados, os propongo la inclusión de una pantalla de inicio propia con vuestro logo o una imagen que os guste. En posts anteriores teníais explicado como se hace.
Si aún con eso os sobra tiempo, os propongo la siguiente tarea:
Sabríais hacerlo si explicación alguna???? se trata de un Xilófono, donde cada botón equivale a una nota musical. Las notas en cuestión las podéis descargar del siguiente enlace:
27 octubre, 2017
Muy buena acogida en el Taller de Búsqueda de Empleo
Mucha suerte a todos los asistentes.... y que haya suerte con la bolsa de correos o en general con cualquier trabajo que hayáis solicitado...
Suscribirse a:
Entradas (Atom)
Libro de Visitas
Calendario
Verde == 2ºA, Gris == 2ºB, Naranja == 2ºC, Rojo == 3ºC, Violeta == 3ºF, Azul == 4º