- INICIO
- ENLACES UTILES
- ABOUT
- E. PRIMARIA
- E. SECUNDARIA
- TECNOLOGÍA
- COMUNIDAD
- PROFESORADO
- HERRAMIENTAS TIC
- PROGRAMAS STEM
- INSTITUTOS
- DOCUMENTOS
- FERIAS Y OLIMPIADAS
- LIBRO DE VISITAS
- DICCIONARIO
- BIOGRAFÍAS
- FAQ
- INTRANET
05 noviembre, 2017
Sesiones 6 y 7: Programación de aplicaciones móviles
Creación de una APP para un Bar/Restaurante
A petición de uno de los alumnos del curso, vamos a ver cómo podríamos crear una sencilla aplicación con App Inventor para gestionar los pedidos que se hacen en un bar.....
Evidentemente desarrollar una aplicación de esta envergadura, requiere de muchas horas de programación y pruebas, y sobre todo adaptarla a lo que cada negocio requiere, pero ahí tenéis un avance de lo que podría ser una primera aproximación a esta app:
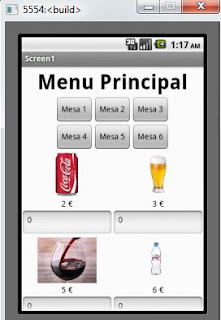
Vista con el emulador:
Como podéis ver la app consiste en insertar la cantidad de bebidas que se piden en una mesa (por defecto todas están a 0, y seleccionar el botón de la mesa de que se trata, para posteriormente abrir una ventana con una especie de factura, donde se especificará el producto que se ha pedido, la cantidad, su precio unitario, y el total por bebida, para posteriormente mostrar el total de todas las bebidas consumidas....... (Parece sencillo, pero tiene sus historias el decirle al programa que solo me muestre los productos introducidos y lo que están a 0 no).
Esto sería una pequeña introducción a las bases de datos con App Inventor...
En clase veremos cómo abordar el código para esta "sencilla" aplicación (siempre os digo que todo es muy fácil y siempre me contestáis, que fácil será para mí, jejeje, pero bueno, poquito a poco).
Al menos el diseño gráfico ya deberíais todos saber hacerlo (incluso algunos, mucho más currados que estos que propongo de ejemplos).
Evidentemente se podrá complicar todo lo que se quiera en función de los productos introducidos.
Al menos el diseño gráfico ya deberíais todos saber hacerlo (incluso algunos, mucho más currados que estos que propongo de ejemplos).
Evidentemente se podrá complicar todo lo que se quiera en función de los productos introducidos.
02 noviembre, 2017
Sesion 5: Curso de Programación de aplicaciones móviles
Hoy vamos a hacer un juego....
Para los más adelantados, os propongo el visionado de este vídeo y la creación de un menú lateral:
Os propongo como mejoras añadir sonidos para cuando perdamos, cuando ganemos y cuando aplastemos a un enemigo, así mismo cuando ganemos poner el fondo de pantalla en verde y que salga el mensaje de que hemos ganado y si perdemos por haber transcurrido el tiempo, poner el fondo en rojo, y nos diga que hemos perdido.
Los recursos necesarios te los puedes bajar de AKÍ
Los recursos necesarios te los puedes bajar de AKÍ
Serias capaz de añadir otro personaje que si lo aplastas perdieras el juego???
Y para los "Total Pro", vamos a empezar a ver Bases de Datos:
Algo importante que has de tener en cuenta, son las Listas, que funcionan igual que los arrays en java. Ahí es donde almacenaremos las variables que vayamos creando.
Para seguir profundizando os recomiendo estas dos webs:
Web muy buena con tutoriales y ejemplos descargables (mySQL)
Curso completo en YouTube con 40 videotutoriales
Para seguir profundizando os recomiendo estas dos webs:
Web muy buena con tutoriales y ejemplos descargables (mySQL)
Curso completo en YouTube con 40 videotutoriales
31 octubre, 2017
Sesión 4 del Curso de programación de aplicaciones móviles
Hoy vamos a realizar esta aplicación:
Recordad que una cosa es el nombre del objeto que hemos creado (etiqueta, botón, etc.) y otra cosa es el texto que aparece dentro de dicho botón, etiqueta, etc. y que es lo que luego se verá en nuestra aplicación y que se modifica desde el menú Propiedades (parte derecha) y en el apartado Texto.
El nombre en sí se modificaría en Cambiar nombre.
Los materiales necesarios para realizar la aplicación podéis descargároslos de aquí:
Para los más adelantados, os propongo la inclusión de una pantalla de inicio propia con vuestro logo o una imagen que os guste. En posts anteriores teníais explicado como se hace.
Si aún con eso os sobra tiempo, os propongo la siguiente tarea:
Sabríais hacerlo si explicación alguna???? se trata de un Xilófono, donde cada botón equivale a una nota musical. Las notas en cuestión las podéis descargar del siguiente enlace:
Recordad que una cosa es el nombre del objeto que hemos creado (etiqueta, botón, etc.) y otra cosa es el texto que aparece dentro de dicho botón, etiqueta, etc. y que es lo que luego se verá en nuestra aplicación y que se modifica desde el menú Propiedades (parte derecha) y en el apartado Texto.
El nombre en sí se modificaría en Cambiar nombre.
Los materiales necesarios para realizar la aplicación podéis descargároslos de aquí:
Para los más adelantados, os propongo la inclusión de una pantalla de inicio propia con vuestro logo o una imagen que os guste. En posts anteriores teníais explicado como se hace.
Si aún con eso os sobra tiempo, os propongo la siguiente tarea:
Sabríais hacerlo si explicación alguna???? se trata de un Xilófono, donde cada botón equivale a una nota musical. Las notas en cuestión las podéis descargar del siguiente enlace:
27 octubre, 2017
Muy buena acogida en el Taller de Búsqueda de Empleo
Mucha suerte a todos los asistentes.... y que haya suerte con la bolsa de correos o en general con cualquier trabajo que hayáis solicitado...
24 octubre, 2017
Tercera Sesión Curso Programación Aplicaciones Móviles
Hoy vamos a crear una aplicación consistente en adivinar un número del 1 al 10:
Aquí tenéis un vídeo donde explica el tema del temporizador hacia atrás:
La aplicación original es la que ves a tu izquierda, pero para loas alumnos más avanzados, os propongo que la compliquemos un poquito:
- Vamos a crear una pantalla de inicio, donde se verá el logo de nuestra compañia, y en esa pantalla, deberá aparecer una barra de progreso y que ponga "Cargando..." justo debajo
(debajo de la imagen tendrás algunas explicaciones de como hacerlo)
En la ventana ya de la aplicación en sí:
- Vamos a crear una etiqueta en donde se nos explique en qué consiste el juego.
- Vamos a crear una etiqueta que nos muestre el número de intentos consumidos.
- Vamos a crear otra etiqueta que nos muestre el tiempo que nos queda para adivinar el número.
- Vamos a añadir dos botones más: Empezar y Pausar. Esto será así para tener un mayor control sobre el tiempo y sobre la cantidad de intentos consumidos.
Por defecto, si ya hemos creado el juego con una sola pantalla, y luego decidimos crear una pantalla introductoria, esta no se mostrará la primera..... y AppInventor no nos deja establecerla como pantalla de inicio, pero (siempre existe un pero en informática), podemos hacerlo de forma manual.
Para ello, tenemos que descargarnos la aplicación a nuestro ordenador, mediante Proyectos / Exportar a mi ordenador el proyecto (.aia) seleccionado.
Una vez descargado, necesitaremos un programa que pueda leer ese archivo. Se trata de un programa compresor, os recomiendo 7Zip. El problema es que como sabéis en el aula no se puede instalar nada, y ahora mismo desconozco si hay algún programa similar instalado por defecto.
Tras instalar el programa (en casa) o comprobar que podemos hacerlo en clase, seleccionamos el archivo de nuestra App descargado, botón derecho y seleccionamos: Abrir comprimido. Nos saldrá algo parecido a esto
Nos vamos dentro de la carpeta src\appinventor\nombredeUsuario\nombreAplicacion y ahí, lo que hacemos es arrastar esos archivos a una carpeta en nuestro escritorio y cambiarles el nombre: es decir Screen1 la renombramos por ejemplo a ScreenX, Screen2 la renombramos a Screen1 y ScreenX la renombramos a Screen2. Una vez hecho esto, volvemos a arrastra los archivos al programa de compresión y los sobreescribimos. Con esto conseguimos que nuestra ventana de inicio creada con posterioridad pase de llamarse Screen2 a Screen1 y por tanto se inicie la primera.
Os pongo el código de la ventana de introducción, por tratarse de algo complicado utilizando el elemento Deslizador (que aunque hemos trabajado con él, eramos nosotros quienes lo movíamos).
Para la ventana principal del juego, los cambios sugeridos deberíais medio saber hacerlo... Para el temporizador cuenta atrás, investigar por internet. Si no dais con la solución, preguntarme como sería.
Aquí tenéis un vídeo donde explica el tema del temporizador hacia atrás:
19 octubre, 2017
Continuamos con la segunda sesión del curso de programación
Un par de puntualizaciones.... Ya sabéis que en los ordenadores del aula no se puede instalar programas, y por lo tanto no podemos activar el emulador, pero os pongo un vídeo donde explica como instalar el programa necesario para que nos funcion:
Por otra parte, vamos a completar un poco la app que creamos el día anterior:
Ahora Mismo con lo que sabemos, para insertar una pantalla de inicio, deberíamos crearla la primera y luego donde aparece Kitty, crearla la segunda.... Como se supone que ya sabes crear la pantalla de Kitty, y eso no debería llevarte más de un par de minutos.... vamos a crear Screen1 (por defecto) para nuestra pantalla de acceso y Screen2 para nuestra Kitty.
Pistas para la primera pantalla:
Bueno, más bien te he dado todo el código, pero como estamos empezando, me interesa más que sepas identificar cada uno de los elementos que intervienen.
Y el botón de Parar Música???? Sabrás hacerlo sin problemas, ¿verdad?
17 octubre, 2017
Curso: Programación de Aplicaciones para Móviles
Material para la primera sesión:
Descargar material para nuestra primera aplicación
Comparto unos vídeos donde se explica de forma similar nuestra primera aplicación:
Mantén informados a tus lectores con MailChimp
Me pedíais en el curso de Creación de Blogs que os hablara de MailChimp... Pues bién, no se me ha olvidado... Lo publico aquí para que no se me olvide y para que sepais que está pendiente.
Suscribirse a:
Entradas (Atom)
Libro de Visitas
Comentarios destacados...
Calendario
Verde == 2ºA, Gris == 2ºB, Naranja == 2ºC, Rojo == 3ºC, Violeta == 3ºF, Azul == 4º