En los talleres sobre búsqueda de empleo y redes sociales os comentaba que hoy en día es fundamental estar en LinkedIn si se está en búsqueda activa de empleo, y si se está trabajando es una manera de promocionarse y de establecer relaciones con profesionales de nuestro sector. Lo único, tened cuidado de no "caer" en el "efecto" LinkedIn (los anglicismos están bién, pero tened en cuenta que estamos en España):
- INICIO
- ENLACES UTILES
- ABOUT
- E. PRIMARIA
- E. SECUNDARIA
- TECNOLOGÍA
- COMUNIDAD
- PROFESORADO
- HERRAMIENTAS TIC
- PROGRAMAS STEM
- INSTITUTOS
- DOCUMENTOS
- FERIAS Y OLIMPIADAS
- LIBRO DE VISITAS
- DICCIONARIO
- BIOGRAFÍAS
- FAQ
- INTRANET
15 noviembre, 2017
14 noviembre, 2017
Formación para los autónomos en el Centro Guadalinfo
Salimos en MaracenaTV!!!
Esta sería la noticia completa desde maracena.tv:
El Centro Guadalinfo continúa como uno de los puntos cruciales del área de Formación para el empleo del Ayuntamiento de Maracena. En la última semana está acogiendo talleres y cursos como los de robótica, aplicaciones móviles y búsqueda de empleo para desempleados, pero también reserva parte de la formación para emprendedores y autónomos. Es el caso de la última jornada técnica desarrollada junto al CADE Maracena dirigido a autónomos que puedan reforzar su imagen comercial en la red.
Identidad digital y marca personal, herramientas para mejorarla, el concepto de networking digital, la creación de campañas e marketing o los flujos de trabajo a través de las marcas digitales fueron temas tratados en los ordenadores del centro Guadalinfo.
El curso lo impartía a través de Andalucía Compromiso Digital el Docente Juan Antonio Ramos (@JuanRaMar).
El área de Formación quiere diversificar para 2018 los cursos y talleres destinados a mejorar la empleabilidad de los vecinos en situación de desempleo. Abrirse no sólo a las nuevas tecnologías sino también a los oficios que puedan ser una herramienta para el autoempleo. En esta línea el primer curso estará relacionado con un oficio que parece volver del pasado como el de la barbería.
13 noviembre, 2017
Charlas interesantes sobre lo que te gusta, presenciales y gratuitas
Os comentaba en el Taller de Identidad Digital, que existía una web y una aplicación móvil para suscribirte a charlas y talleres sobre vuestras aficiones de forma totalmente gratuita.
La web y aplicación móvil en cuestión son: https://www.meetup.com/
Te registras, pones tus intereses y localidad en la que resides, y automáticamente, te informan en el correo y en la web de los eventos que van a celebrarse en las próximas semanas cerca de tí:
Correo electrónico con los acontecimientos de la semana:
Web donde ver todos los acontecimientos:
También existen grupos de interés donde suscribirte:
No tiene porqué ser de informática, tienes grupos para casi todo:
La web y aplicación móvil en cuestión son: https://www.meetup.com/
Te registras, pones tus intereses y localidad en la que resides, y automáticamente, te informan en el correo y en la web de los eventos que van a celebrarse en las próximas semanas cerca de tí:
Correo electrónico con los acontecimientos de la semana:
Web donde ver todos los acontecimientos:
También existen grupos de interés donde suscribirte:
No tiene porqué ser de informática, tienes grupos para casi todo:
Mejorando la APP Bar...
Tras la finalización del curso quedó un poco en el aire si crear varias ventanas para las diferentes mesas... o como hacerlo....
En programación, siempre hay que buscar el método que menos recursos consuma, y por ello, sería mucho más fácil y ahorraríamos mucha más capacidad, si creamos un procedimiento para guardar los productos que nos pidan los clientes, y luego asignar la mesa llamando a ese procedimiento.
Partiendo del código anterior, modificaremos:
Para Screen1:
En programación, siempre hay que buscar el método que menos recursos consuma, y por ello, sería mucho más fácil y ahorraríamos mucha más capacidad, si creamos un procedimiento para guardar los productos que nos pidan los clientes, y luego asignar la mesa llamando a ese procedimiento.
Partiendo del código anterior, modificaremos:
Para Screen1:
En la pantalla Factura, lo que tendremos que hacer es en la primera etiqueta, donde pusimos "Mesa 1" Añadir una disposición horizontal y dentro de ella, poner la etiqueta anterior modifica da a "Mesa: " y otra etiqueta donde según la mesa que pulsemos en la pantalla anterior, nos ponga su número.
Os dejo el código de esta pantalla para vosotros (que ya deberíais saber sacarlo) y os pongo una captura de la parte del Diseñador para que entendáis mejor lo que digo:
10 noviembre, 2017
Taller Identidad Digital.....
Para crear tu marca personal hazte estas preguntas:
1. ¿Quién soy y qué aporto como profesional?2. ¿Qué me diferencia del resto? ¿Qué puedo ofrecer a los demás que otros no hagan?
3. ¿Cuál es mi competencia dentro del sector que me interesa?
4. ¿Cuáles son mis puntos fuertes y débiles como profesional? (Análisis DAFO).
5. ¿Dónde voy a estar presente? ¿Qué redes sociales me interesan?
6. ¿Cuáles son mis objetivos como marca?
7. ¿Qué resultados espero obtener en el medio plazo?
8. ¿Qué herramientas voy a utilizar para mostrar mi marca personal?
9. ¿Cuál es el perfil de mi cliente objetivo?
10. ¿Cómo voy a captar nuevos clientes?
Entrega de diplomas
Como siempre, me gusta compartir con vosotros la foto de grupo de entrega de diplomas.... Espero que de verdad hayáis aprendido a crear vuestras propias aplicaciones móviles y que si de verdad os gusta el mundo de la programación sigáis creando muchas más.....
08 noviembre, 2017
Finalizando el curso de Programación de aplicaciones móviles
El jueves será nuestra última clase y no quiero saturaros con más aplicaciones.... Pero ahora es el momento de mejorar las que tenemos....
Sería interesante que cuando le damos al botón atrás, la aplicación nos preguntara que deseamos hacer, si salir o no.... como se haría esto??
Sería interesante que cuando le damos al botón atrás, la aplicación nos preguntara que deseamos hacer, si salir o no.... como se haría esto??
Os propongo que añadamos esta funcionalidad a la última aplicación que hayamos hecho, en este caso la del Bar....
Por otro lado, me comentabais el martes en clase, que la aplicación del bar sería más funcional si en vez de una imagen, fuera un botón y al pulsarlo se añadiera la cantidad según el número de pulsaciones..... pues bien.... ya deberíais saber hacerlo:
Siguiendo con el diseño del Text Box, vamos a cambiar la imagen por un botón y vamos a añadirle la imagen al botón y vamos a programarlo, para que cuando automáticamente le dé a dicho botón, el text box vaya aumentando automáticamente la cantidad (que por defecto es 0)...... Recuerda que esa cantidad además deberá de actualizarse en la variable para que el cambio se haga efectivo en la pantalla de factura...
Si no sabes hacerlo, pregúntame y te enseñaré el código..... pero como os digo en clase, se trata de daros las herramientas necesarias para que vosotros aprendáis a pensar por vuestra cuenta, y no a copiar código ya hecho....
Aquí podéis ver cual sería el resultado final:
Aquí podéis ver cual sería el resultado final:
05 noviembre, 2017
Sesiones 6 y 7: Programación de aplicaciones móviles
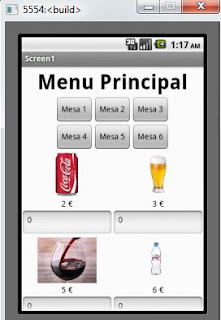
Creación de una APP para un Bar/Restaurante
A petición de uno de los alumnos del curso, vamos a ver cómo podríamos crear una sencilla aplicación con App Inventor para gestionar los pedidos que se hacen en un bar.....
Evidentemente desarrollar una aplicación de esta envergadura, requiere de muchas horas de programación y pruebas, y sobre todo adaptarla a lo que cada negocio requiere, pero ahí tenéis un avance de lo que podría ser una primera aproximación a esta app:
Vista con el emulador:
Como podéis ver la app consiste en insertar la cantidad de bebidas que se piden en una mesa (por defecto todas están a 0, y seleccionar el botón de la mesa de que se trata, para posteriormente abrir una ventana con una especie de factura, donde se especificará el producto que se ha pedido, la cantidad, su precio unitario, y el total por bebida, para posteriormente mostrar el total de todas las bebidas consumidas....... (Parece sencillo, pero tiene sus historias el decirle al programa que solo me muestre los productos introducidos y lo que están a 0 no).
Esto sería una pequeña introducción a las bases de datos con App Inventor...
En clase veremos cómo abordar el código para esta "sencilla" aplicación (siempre os digo que todo es muy fácil y siempre me contestáis, que fácil será para mí, jejeje, pero bueno, poquito a poco).
Al menos el diseño gráfico ya deberíais todos saber hacerlo (incluso algunos, mucho más currados que estos que propongo de ejemplos).
Evidentemente se podrá complicar todo lo que se quiera en función de los productos introducidos.
Al menos el diseño gráfico ya deberíais todos saber hacerlo (incluso algunos, mucho más currados que estos que propongo de ejemplos).
Evidentemente se podrá complicar todo lo que se quiera en función de los productos introducidos.
02 noviembre, 2017
Suscribirse a:
Entradas (Atom)
Libro de Visitas
Comentarios destacados...
Calendario
Verde == 2ºA, Gris == 2ºB, Naranja == 2ºC, Rojo == 3ºC, Violeta == 3ºF, Azul == 4º